Шаг за шагом: создание эффективного бизнес-сайта с помощью UKIT

LjN8JsuQk
Конструктор сайтов uKit в 2015 году запустили специально для аудитории предпринимателей, большинство которых не имеют опыта в разработке сайтов. Он не заигрывает функциональными тонкостями с дизайнерами и веб-мастерами. Для них достаточно других инструментов. Упор сделан на простоту запуска и эффективность сайтов для продажи товаров или услуг – визиток, лендингов или магазинов. Ничего лишнего или такого, что сбивает новичка с толку.
Ключевыми моментами являются простота разработки, продвижения и обслуживания сайта в этом конструкторе. Он обеспечивает комфортный полный цикл от регистрации до получения первого заказа. Это суть uKit как продукта, чем он и привлекает. Давайте пошагово рассмотрим этапы, которые нужно пройти для получения результата.
Создаём первый сайт в uKit
Первое – определитесь с тематикой, типом и целью будущего сайта. Магазин футболок, визитка строительной компании, лендинг для сбора подписок на вебинар – что это будет? Ответ обычно простой – о чём офлайновый бизнес, о том и сайт. Но не всегда. Прикинув общую концепцию, можно приступать к делу.
Регистрируемся
Войдите через социальную сеть или связку почты и пароля.
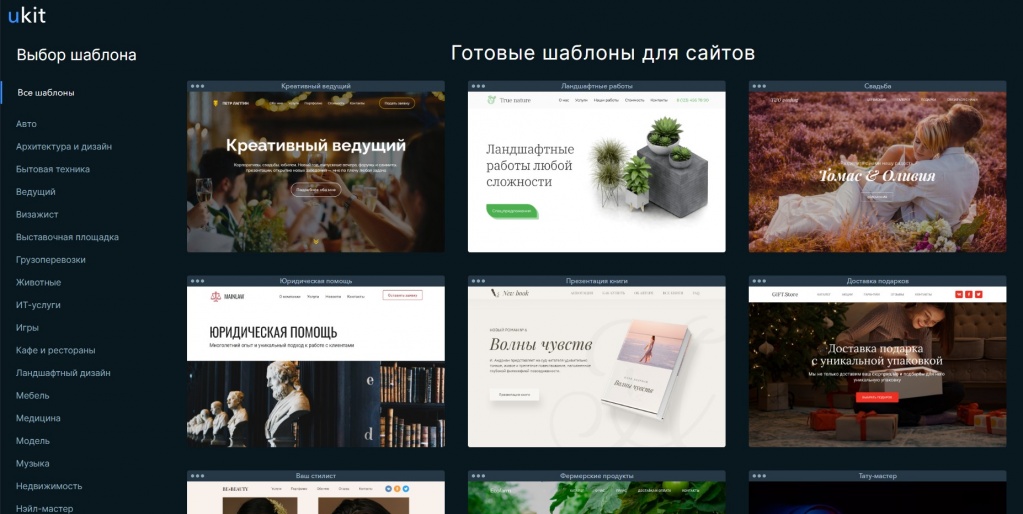
Выбираем шаблон
В uKit более 500 адаптивных шаблонов с демо-контентом на разные темы бизнеса. В сортировке можете указать фильтрацию: одностраничные, универсальные, лучшие или новые шаблоны. Или выберите одну из 40 тематик, содержащих по 10-15 шаблонов с более узкой специализацией. Например, в разделе «Авто» много подтем: СТО, мойка машин, реставрация, такси, магазин запчастей, правовая защита владельцев авто, шиномонтаж, прокат машин и т. д.
uKit продуман так, чтобы у новичков от начала и до конца всё получалось относительно легко. Включая процесс продвижения, который обычно даётся труднее всего. Поэтому конструктор является отличным выбором.
Дмитрий Луценко, https://uguide.ru
Смотрите шаблоны в полноэкранном режиме, обращайте внимание на набор страниц и их структуру. Оформление не особо важно, оно меняется в пару кликов. В идеале стоит выбрать шаблон, один в один совпадающий с вашим направлением. Так будет проще. Если не нашли такового, выберите наиболее близкий по смыслу смежный вариант.

Фишка в том, что демо-контент в шаблонах uKit – не лишённая смысла заглушка. Он реально соответствует особенностям тех или иных тематик сайтов. Поэтому на него можно смело опираться при наполнении сайта – удаляете стоковую информацию, а на её место добавляете такие же по смыслу свои, уникальные материалы. Это упрощает наполнение.
Также можете выбрать создание шаблона с нуля. Это выгодно для тех, кто уже знаком с визуальными редакторами и имеет на руках структуру будущего сайта. Свою или подсмотренную у конкурентов – неважно. Иногда проще собрать с нуля, чем переделывать шаблон. Но не всегда.
Шаблон можно заменить в процессе, но работает это плохо: структуры у страниц разные, поэтому какая-то часть контента потеряется, другая не впишется как положено. Поэтому рассчитывайте на то, что первый выбранный шаблон должен стать базой сайта.
Далее впишите название временного домена сайта, оно роли не сыграет, вскоре придётся менять.
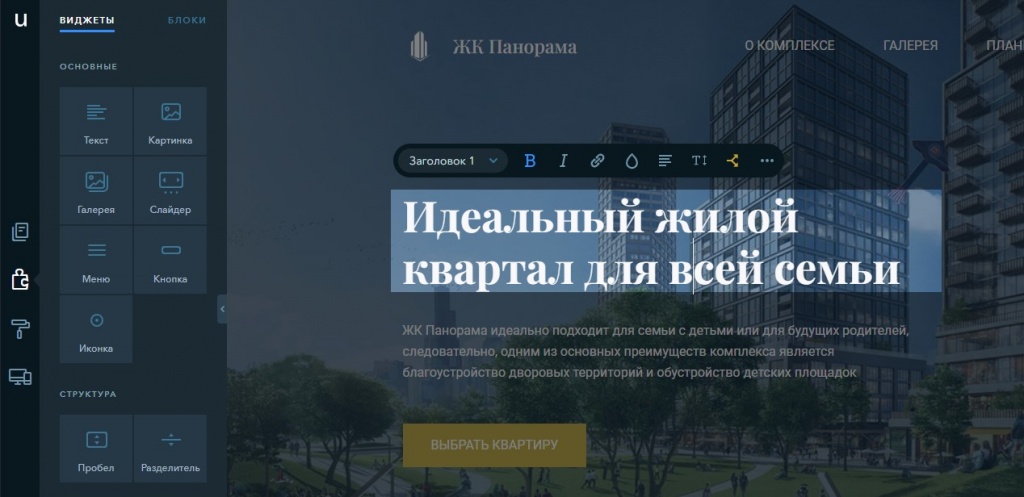
Редактируем страницы
Визуальный редактор служит для добавления страниц, их разметки и наполнения контентом. Выглядит как холст с выбранной страницей сайта и панелью виджетов/настроек. В uKit хостинг безлимитный, что позволяет добавить сколько угодно страниц и материалов, которые обязательно должны быть уникальными – это важно для продвижения и не только.
Все страницы состоят из блоков. Перетаскивая виджеты из раздела «Конструктор» на холст, вы получите необходимую структуру. Виджетов достаточно для решения распространённых задач и подачи разных типов информации: меню, иконка, кнопка, текст, карточка, слайдер, галерея, пробел и разделитель, спойлер, таймер, таблица, этапы, контакты, отзывы, обратная связь, файл, прайс, цитата, видео, соцсети, заказ обратного звонка, карта, поиск и HTML-код.

Кликнув по любому виджету, получите доступ к настройкам внешнего вида и структуры. Меняйте цвета, шрифты, фоны, добавляйте анимации, колонки, карточки, изображения, ссылки, пункты и всё остальное, добиваясь нужного оформления страниц. В разделе «Адаптивная версия сайта» можно править раздельно мобильную и обычную версию страниц. Если что-то не так сделали – нажмите кнопку отмены действия. Все изменения сохраняются автоматически.
В uKit много полезных мелочей, которые страхуют новичков от грубых ошибок. Автоматические бэкапы, чеклист по продвижению, шаблоны с правильным демо-контентом, кнопка отмены действия и т. д. Весь конструктор является одной большой подсказкой, как нужно делать и продвигать сайты.
Евгений Куликов, https://konstruktorysajtov.com
Если вы создаёте магазин, воспользуйтесь виджетом «Товар магазина». С его помощью настройте способы приёма оплаты, доставки, корзину, отображение витрины и страниц товаров. Карточки товаров заполняются вручную, но их количество не ограничено. Для ускорения процесса клонируйте похожие товары, добавляя правки в их свойства. По умолчанию все данные по сделкам отправляются в «Заказы» в панели управления.
Для добавления блога на сайт воспользуйтесь виджетом «Информер новостей», предварительно создав страницу типа «Новости». Для того чтобы посетители могли комментировать посты, привяжите к сайту аккаунт Disqus.
Подключаем тариф, домен, интеграции
У uKit 15-дневный тестовый период, который запускается после регистрации. Когда работа над сайтом завершена, пора выбрать тариф. Всего их четыре. Если у вас визитка или лендинг, рекомендуем выбрать «Базовый» за $84/год. Магазинный тариф стоит $101/год. Если вам нужна возможность вставки своего кода, использования динамического текста и создания своих цветовых палитр, то выбирайте «Про» за $126/год. Для оплаты подойдёт любая карта. Возврат 100 % средств в случае чего в силе 14 дней.
Теперь можно добавить домен, купив его в панели управления или у любого регистратора. Сразу после этого автоматически подключится SSL-сертификат. Бесплатно. Это важная штука, особенно если у вас магазин с приёмом онлайн-платежей – все транзакции будут зашифрованы.
Вообще, все интеграции (в том числе, платёжные шлюзы, соцсети) нужно добавлять, когда сайт опубликован на постоянном домене. Его везде придётся указывать – понятно, что стартовый поддомен не годится для таких дел.
Что это может быть? Среди виджетов – онлайн-консультанты Jivo и LiveChat, калькулятор услуг uCalc, обработчик комментариев Disqus, email-рассылки MailChimp. В панели управления (верхняя кнопка слева) можно подключить пиксели ВКонтакте/Facebook, amoCRM и BoardCRM, SendPulse, сборщики статистики от Яндекс и Google.
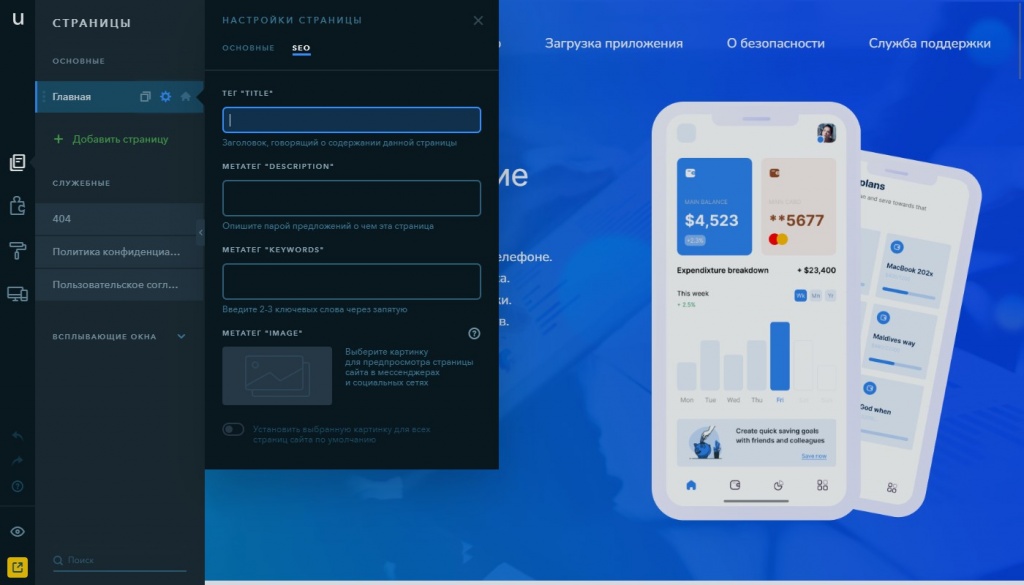
SEO-настройки, раскрутка сайта

Теперь нужно заполнить мета-теги (тайтл, дескрипшен, ключевые слова) в свойствах каждой страницы. Также добавьте туда картинку, которая будет иллюстрацией сайта при размещении ссылки в соцсетях и мессенджерах. То же самое нужно проделать с блоговыми записями, если на сайте есть раздел новостей.
В панели управления в разделе «Продвижение» находится инструмент, который рассчитывает готовность сайта к продвижению. Он даёт подсказки – что уже в порядке, а чего не хватает. Пройдитесь по чек-листу, заполните всё, что потребуется. Тут же добавьте бизнес на карты, если сайт уже опубликован.
Ко мне нередко обращаются с вопросами о создании сайтов. Если вижу, что человек явно плавает в теме, просто рекомендую ему uKit. Знаю – дальше сам разберётся. В итоге, мне проще и людям хорошо.
Сергей Гаврилов, https://site-builders.ru
Спустя пару недель после публикации, дав время поисковым системам проиндексировать страницы, стоит заняться продвижением. Самый быстрый способ раскрутки свежего сайта – запуск контекстной рекламы.
В панели управления для этого есть два инструмента. «Промопульт реклама» позволяет всё сделать, не выходя из админки. Выбираете регион целевой аудитории, ключевые фразы, выделяете бюджет (от 1100 руб/мес.) на показ рекламных объявлений, настраиваете услуги и запускаете процесс. Деньги списываются со счёта аккаунта в uKit. Внутри есть подробная инструкция.
Второй вариант – «Умная реклама» от Яндекса. Делает всё то же самое, но все настройки находятся в аккаунте веб-мастера поисковика.
В целом, для новичков и молодых сайтов такая реклама – лучший вариант. Так вы точно вскоре получите трафик на сайт. Дальше всё зависит от реакции посетителей на него.
Фиксируем итоги
Большинство предпринимателей, решив самостоятельно запустить сайт, не хотят становиться программистами и гуру маркетинга, забросив основную деятельность ради погружения в мануалы и форумы. Им нужен инструмент, который безошибочно и легко приведёт к результату. uKit как раз такой.
Умея пользоваться ПК для решения бытовых задач, вы сможете создать сайт, раскрутить его и получить желаемое – заказы, продажи или ещё что-то. Всё будет выглядеть приятно на любых устройствах, нормально индексироваться, работать быстро и без сбоев.
И, что важно, вы сможете управлять всем этим без посторонней помощи и доплат. У uKit есть мобильное приложение – вносите правки и меняйте настройки сайта прямо с телефона на ходу, если ПК под рукой нет, а нужно прямо сейчас что-то сделать. Рекомендуем запустить первый сайт именно на uKit, это интересно и несложно.
Реклама, ООО «ДРИМТРЕЙД»
